Responsive Webdesign: Was solltest Du darüber wissen?
In den letzten Jahren sind Websites schneller und optisch attraktiver geworden. Deren ursprüngliche Aufgabe haben sich stark verändert. Viele Features sind nun möglich, die vor einiger Zeit noch als Wunschvorstellung galten. Auch die Geräte, über die auf Deine Homepage zugegriffen wird, haben sich verändert. War es früher meist der PC, über den Websites besucht wurden, finden Deine Besucher*innen heute hauptsächlich durch Smartphone oder Tablet zu Dir.
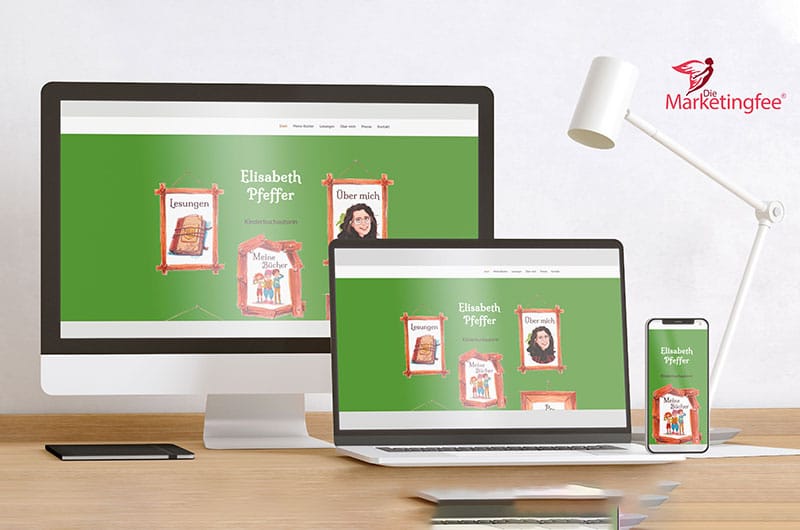
Deine Website auf allen Endgeräten benutzerfreundlich darzustellen, ist wichtig. Stell sicher, dass Deine Seite in Responsive Design erstellt wird. Was das genau bedeutet und worauf Du achten solltest, erkläre ich Dir nun.
Deine Website – auf jedem Gerät perfekt dargestellt
Hast Du schon einmal erlebt: Du siehst Dir eine Website am Handy oder Tablet an und irgendwas passt da nicht?
• Das Design sieht eigenartig aus.
• Das Menü funktioniert nicht richtig.
• Ein Button liegt über dem Text.
• Grafiken sind verschoben.
• Bilder wirken viel zu groß.
Das geschieht, wenn die Website nur für den Desktop optimiert und nicht flexibel auf andere Endgeräte reagiert. Sie ist nicht „responsive“. „Responsive“ bedeutet auf Deutsch so viel wie „reagierend“. Die Optik, Grafiken, Bilder und Texte reagieren flexibel mit Veränderungen auf das Endgerät. Das heißt: Wird eine Website auf einem Smartphone angezeigt, sieht das Design meist etwas anders aus als auf dem Desktop. Schließlich ist der Bildschirm erheblich kleiner. Viele Funktionen werden nicht mit einer Maus, sondern mit dem Finger „angeklickt“.
Bis vor rund 10 Jahren wurden Websites für mobile Geräte separat erstellt. Sie waren unter Subdomains erreichbar. Der Aufwand dafür war groß. Zum Glück habe findige Programmierer das „Responsive Webdesign“ entwickelt. Uns Webdesignerinnen wird dadurch viel Arbeit erspart.
Hast Du schon einmal erlebt: Du siehst Dir eine Website am Handy oder Tablet an und irgendwas passt da nicht?
• Das Design sieht eigenartig aus.
• Das Menü funktioniert nicht richtig.
• Ein Button liegt über dem Text.
• Grafiken sind verschoben.
• Bilder wirken viel zu groß.
Das geschieht, wenn die Website nur für den Desktop optimiert und nicht flexibel auf andere Endgeräte reagiert. Sie ist nicht „responsive“. „Responsive“ bedeutet auf Deutsch so viel wie „reagierend“. Die Optik, Grafiken, Bilder und Texte reagieren flexibel mit Veränderungen auf das Endgerät. Das heißt: Wird eine Website auf einem Smartphone angezeigt, sieht das Design meist etwas anders aus als auf dem Desktop. Schließlich ist der Bildschirm erheblich kleiner. Viele Funktionen werden nicht mit einer Maus, sondern mit dem Finger „angeklickt“.
Bis vor rund 10 Jahren wurden Websites für mobile Geräte separat erstellt. Sie waren unter Subdomains erreichbar. Der Aufwand dafür war groß. Zum Glück habe findige Programmierer das „Responsive Webdesign“ entwickelt. Uns Webdesignerinnen wird dadurch viel Arbeit erspart.
Warum ist responsive Webdesign für Deine Seite wichtig?

Wie oft am Tag denkst Du Dir „Das google ich mal?“ Ob Du unterwegs, im Büro oder daheim bist: Wenn Du Informationen suchst, fragst Du „Dr.“ Google. Ebenso wie über 90 % aller Internetnutzer*innen weltweit. Mehr als 55 % aller Besucher*innen, gelangen dabei über mobile Endgeräte, wie Smartphone oder Tablet auf die Website.
Diese Zahl zeigt, wie wichtig es ist, dass Deine Website vor allem auf diesen Geräten optimal dargestellt wird. Du kannst damit rechnen, dass dieser Wert in den nächsten Jahren weiter wächst. Responsive Design gewinnt zunehmend an Bedeutung, da die Auswahl an unterschiedlichen internetfähigen Geräten stetig steigt.
Deine Website ist Deine virtuelle Visitenkarte: Das Aushängeschild für Dein Business. Mit einem gut inszenierten Auftritt in allen Medien hinterlässt Du den perfekten ersten Eindruck. Hier zeige ich Dir einige Gründe, warum Deine Seite unbedingt responsive gestaltet sein sollte:
- Platzierung in Suchmaschinen: Seit 2021 verwendet Google zuerst die mobilen Versionen Deiner Website für die Indexierung und das Ranking.
- Absprungrate verringert sich: Weniger Besucher*innen, die Deine Website besuchen, verlassen diese sofort wieder. Warum? Weil die Seite benutzerfreundlich gestaltet ist.
- Anstieg an Website-Besucher*innen: Die Hälfte aller Besucher*innen gelangen über mobile Endgeräte auf Deine Website
- Bessere Bedienbarkeit: Durch responsive Design werden Menüs und Inhalten an den Touch-Screen angepasst und können leichter bedient werden.
- Geringerer Wartungsaufwand: Da nur mehr eine Website für alle Endgeräte benötigt wird, hält sich die Anzahl der Aktualisierungen in Grenzen
- Nahezu identische Inhalte: Es ist nicht mehr nötig, Inhalte für die jeweiligen Seiten in Größe und Auflösung anzupassen, da dies automatisch geschieht.

Quiz: Mitarbeiterin des Monats oder Büroschläferin?
Teste doch mit einem Quiz, wie gute Deine Website bereits für Dich arbeitet. Ist sie die Top-Performerin oder eher die Schlaftablette der digitalen Welt.
Lass Dich überraschen und erfahre mehr über Deine Mitarbeiterin. Mit dem Ergebnis erhälst Du ein paar Tipps, wie Du Deine Website zur echten Wonder Woman machst.
Design-Entwicklung: Was ist zu beachten?
Desktop, Tablets und Smartphones haben unterschiedliche Displaygrößen. „Das weiß ich doch“, meinst Du jetzt sicher und rollst mit den Augen. Aber ist dir schon mal aufgefallen, dass die Darstellung einer Website auf einem mobilen Endgerät oft anders aussieht als auf einem Desktop?
Da die Displays von Smartphones klein sind, ist es manchmal bei der Erstellung der mobilen Versionen sinnvoll, verschiedene Funktionselemente zu reduzieren. Du meinst, das geht ja nicht, denn sonst fehlt was? Ich kann Dich beruhigen ;-). Wir Webdesignerinnen fügen bei den Desktop-Ansichten oftmals grafische Elemente hinzu, um die großen Bildschirme ansprechend zu gestalten. Bei kleinen Anzeigen ist das nicht nötig und wir konzentrieren uns auf das Wesentliche.
Um Inhalte auf das Wesentliche zu reduzieren, sollte man sich im Vorfeld gut überlegen:
- Was hat Priorität?
- Welche grafischen Elemente werden unbedingt benötigt?
- Was kann weggelassen werden?
Wichtig ist: Gestalte die Seite so, dass der Nutzer sie gerne besucht und leicht findet, wonach er sucht.
- Mobile Endgeräte verfügen nicht über eine Maus. Auf einem Touchscreen ist präzises Anklicken nicht möglich.
- Unterschiedliche Design-Blöcke passen sich an die jeweilige Bildschirmgröße an.
- Die Größe der Bilder verändert sich.
- Mit einer geänderten Navigation – zum Beispiel einem „Burger-Menü“ (Icon einfügen) – vereinfachst Du die Bedienung.
- Buttons müssen gut platziert sein und die richtige Größe haben, um sie am Touchscreen ohne Probleme antippen zu können.
- Links dürfen nicht zu knapp nebeneinander platziert werden, damit der Besucher diese exakt „trifft“.
- Funktionen, die auf einer mobilen Ansicht nicht unbedingt notwendig sind, werden weggelassen. So hältst Du den kleinen Bildschirm übersichtlich.
- Nicht jede Schriftart ist für mobile Endgeräte geeignet.
Mein Tipp:
Wenn Du Deine eigene Website planst oder überarbeiten möchtest, solltest Du immer Wert darauf legen, dass sie im „Responsive“ Design erstellt wird. Nur so kannst Du erfolgreich Besucher*innen anziehen und zu Deinen Kund*innen machen.

Noch Fragen? Dann los 🙂
Deine Daten behandle ich selbstverständlich streng vertraulich. Nähere Informationen zur Datenverarbeitung sind in meiner Datenschutzerklärung im Kapitel „Kommunikation“ zu finden.

