Verführerische Website-Fotos | Teil 3
Der wahre Zauber hinter den Pixeln: Wie die richtige Bildgröße deine Website von ‚bäää‘ zu ‚wow‘ verwandelt“
Bist du auch manchmal frustriert, wenn deine Bilder auf deiner Website nicht so aussehen, wie du es dir vorgestellt hast? Keine Sorge, du bist nicht allein! Oft liegt das Problem daran, dass man die falsche Größe für die Bilder verwendet. Aber keine Panik – in diesem Blogartikel werde ich dir helfen, die perfekte Bilder-Größe für deine Website zu entdecken.
Egal, ob du eine Webseite für deinen Blog, dein Unternehmen oder für andere Zwecke erstellst, die richtige Bildgröße spielt eine entscheidende Rolle für ein ästhetisches und professionelles Erscheinungsbild.
Also, lehn dich zurück, nimm dir eine Tasse Tee und lass uns gemeinsam diese wichtige Frage klären: Wie findest du die perfekte Bilder-Größe für deine Website?
Klein, aber Oho! Warum die Größe auf Websites doch wichtig ist!
Es gibt mehrere Gründe, warum die Bildgröße auf Websites wichtig ist. Erstens verlangsamen zu große Bilder die Ladezeit der Seite erheblich. Das kann sehr frustrierend für die Benutzer sein, da es unnötig lange dauert, bis die Seite vollständig geladen ist. Zweitens beeinträchtigen zu kleine Bilder die visuelle Qualität der Website. Pixelige und unscharfe Bilder wirken unprofessionell und mindern das Gesamterlebnis für die Besucher. Darüber hinaus kann eine falsche Bildgröße die Struktur der Seite negativ beeinflussen. Zum Beispiel können Bilder überlappen oder den Text unleserlich machen.
Daher ist es entscheidend, immer darauf zu achten, dass die Bilder die optimale Größe haben, um die bestmögliche Darstellung zu gewährleisten und Probleme zu vermeiden. Was genau das bedeutet, findest du anschließend im Detail.
Von „jpg“ bis „png“: Welches Bildformat zeigt auf Websites die schönste Pose?

Es gibt verschiedene Bildformate, die sich auf die Ladezeit und Qualität der Bilder auswirken können. Die bekanntesten sind JPEG, PNG und GIF. Jedes Format hat seine eigenen Eigenschaften und eignet sich für verschiedene Verwendungszwecke.
JPEG (Joint Photographic Experts Group) ist ein beliebtes Format für Fotos und Bilder mit vielen Farbabstufungen. Es verwendet eine verlustbehaftete Komprimierung, was bedeutet, dass die Dateigröße reduziert wird, jedoch ein gewisser Qualitätsverlust entstehen kann. JPEG-Bilder sind in der Regel klein und werden schnell geladen, was die Ladezeit deiner Website verbessert. Dieses Format eignet sich gut für Bilder mit vielen Details und Farben, wie beispielsweise Produktfotos.
PNG (Portable Network Graphics) ist ein weiteres verbreitetes Bildformat. Im Gegensatz zu JPEG verwendet es eine verlustfreie Komprimierung, was bedeutet, dass die Bildqualität nicht beeinträchtigt wird. PNG-Bilder können jedoch größere Dateigrößen haben als JPEG-Bilder, was zu einer längeren Ladezeit führen kann. PNG eignet sich gut für Bilder mit Transparenz, da es einen Alphakanal unterstützt, der eine genaue Kontrolle über den Hintergrund ermöglicht. Es wird oft für Logos, Icons und Grafiken verwendet.

Von „jpg“ bis „png“: Welches Bildformat zeigt auf Websites die schönste Pose?
Es gibt verschiedene Bildformate, die sich auf die Ladezeit und Qualität der Bilder auswirken können. Die bekanntesten sind JPEG, PNG und GIF. Jedes Format hat seine eigenen Eigenschaften und eignet sich für verschiedene Verwendungszwecke.
JPEG (Joint Photographic Experts Group) ist ein beliebtes Format für Fotos und Bilder mit vielen Farbabstufungen. Es verwendet eine verlustbehaftete Komprimierung, was bedeutet, dass die Dateigröße reduziert wird, jedoch ein gewisser Qualitätsverlust entstehen kann. JPEG-Bilder sind in der Regel klein und werden schnell geladen, was die Ladezeit deiner Website verbessert. Dieses Format eignet sich gut für Bilder mit vielen Details und Farben, wie beispielsweise Produktfotos.
PNG (Portable Network Graphics) ist ein weiteres verbreitetes Bildformat. Im Gegensatz zu JPEG verwendet es eine verlustfreie Komprimierung, was bedeutet, dass die Bildqualität nicht beeinträchtigt wird. PNG-Bilder können jedoch größere Dateigrößen haben als JPEG-Bilder, was zu einer längeren Ladezeit führen kann. PNG eignet sich gut für Bilder mit Transparenz, da es einen Alphakanal unterstützt, der eine genaue Kontrolle über den Hintergrund ermöglicht. Es wird oft für Logos, Icons und Grafiken verwendet.
GIF (Graphics Interchange Format) ist ein älteres Bildformat, das vor allem für animierte Bilder bekannt ist. Es verwendet eine Indexfarbpalette und eine verlustfreie Komprimierung. GIF-Bilder haben normalerweise eine kleinere Dateigröße als JPEG oder PNG, sind aber aufgrund der Animationen manchmal etwas größer. Die Verwendung von GIFs kann die Ladezeit der Website erhöhen, daher sollte ihre Verwendung für kleine animierte Elemente abgewogen werden.
Bei der Auswahl eines Bildformates ist es wichtig, die Vor- und Nachteile zu berücksichtigen. Die optimale Wahl hängt von der Art des Bildes, der gewünschten Qualität und der Ladezeit der Website ab. Oft ist es ratsam, JPEG für große Bilddateien zu verwenden, PNG für Bilder mit Transparenz und GIF für kleine Animationen. Eine korrekte Optimierung der Bildergröße und des Formats kann dazu beitragen, die Ladezeit zu reduzieren und gleichzeitig die Qualität der Bilder beizubehalten.
Vor- und Nachteile von „svg“-Bildern im Vergleich zu anderen Bildformaten
Ein weiteres Bildformat, das wir nicht vernachlässigen sollten, ist SVG (Scalable Vector Graphics). Im Gegensatz zu den zuvor genannten Bildformaten handelt es sich bei SVG um ein vektorbasiertes Format. Das bedeutet, dass SVG-Bilder aus mathematischen Pfaden und Formen bestehen, anstatt aus Pixeln wie bei JPEG, PNG oder GIF.
Ein großer Vorteil von SVG ist die Skalierbarkeit. SVG-Grafiken können ohne Qualitätsverlust beliebig vergrößert oder verkleinert werden, was ideal ist, wenn du deine Website auf verschiedenen Geräten oder Bildschirmgrößen anzeigen möchtest. Zudem haben SVG-Bilder normalerweise eine kleinere Dateigröße als vergleichbare JPEG- oder PNG-Bilder, da sie keine Rasterinformationen enthalten.
Ein weiterer Vorteil von SVG ist, dass sie ideal für grafische Elemente wie Logos, Symbole oder Illustrationen geeignet sind, die eine hohe Präzision erfordern. Da SVG-Bilder aus mathematischen Formeln bestehen, bleiben sie stets gestochen scharf, unabhängig von ihrer Größe oder Auflösung.
Allerdings haben SVG-Bilder auch einige Nachteile. Da sie vektorbasiert sind, können sie komplexe und detaillierte Bilder nicht so gut darstellen wie JPEG oder PNG. Fotografien oder Bilder mit vielen Farbabstufungen sind für SVG nicht gut geeignet. Zudem unterstützen ältere Browser möglicherweise kein SVG, was zu Kompatibilitätsproblemen führen kann.
Die Verwendung von SVG-Bildern erfordert also eine sorgfältige Abwägung der Vor- und Nachteile. Wenn du einfache Grafiken oder Icons auf deiner Website verwendest und Wert auf hohe Skalierbarkeit und optimale Bildqualität legst, ist SVG eine gute Wahl. Für komplexe Bilder oder Fotografien könnten jedoch andere Bildformate wie JPEG oder PNG besser geeignet sein.
Das neue Bildformat „WebP“
Seit einiger Zeit gibt es auch das von Google entwickelte Format „WebP“. Mit dieser Technologie werden auf Websites hochwertige Bilder angezeigt, die aber deutlich kleiner sind, als Bilder in den zuvor erwähnten herkömmlichen Formaten. Dieses Format verkürzt die Ladezeiten einer Website.
Die Vorteile von WebP sind offensichtlich. Dank der besseren Komprimierung kann deine Website schneller geladen werden, da die Dateigrößen kleiner sind. Das ist super für die Benutzererfahrung, denn keiner hat Bock darauf, ewig auf Bilder zu warten. Außerdem kann das auch die Ladezeit der gesamten Website verbessern – das ist ein klarer Pluspunkt!
Es gibt aber auch Nachteile. WebP wird noch nicht von allen Browsern unterstützt, zum Beispiel von älteren Versionen des Internet Explorers. Das bedeutet, dass einige Benutzer möglicherweise Probleme haben, deine WebP-Bilder anzuzeigen. Das ist natürlich nicht so toll.
Also, du solltest WebP in Betracht ziehen, wenn du die Ladezeit deiner Website verbessern möchtest und bereit bist, mögliche Inkompatibilitäten mit einigen Browsern in Kauf zu nehmen. Es ist ein ziemlich durchdachtes und revolutionäres Format – aber du musst abwägen, ob die Vorteile für deine Website die Nachteile überwiegen.

Quiz: Mitarbeiterin des Monats oder Büroschläferin?
Teste doch mit einem Quiz, wie gute Deine Website bereits für Dich arbeitet. Ist sie die Top-Performerin oder eher die Schlaftablette der digitalen Welt.
Lass Dich überraschen und erfahre mehr über Deine Mitarbeiterin. Mit dem Ergebnis erhälst Du ein paar Tipps, wie Du Deine Website zur echten Wonder Woman machst.
Verabschiede dich von pixelhungrigen Monstern: Tipps zur effektiven Bildgrößenanpassung!
Hast du dich je gefragt, wie groß deine Bilder für deine Website sein sollten? Es ist ein wichtiger Faktor beim Erstellen einer Website und kann den Unterschied zwischen einem professionellen Look und einem unordentlichen Durcheinander ausmachen. Die Bildgröße hängt von verschiedenen Faktoren ab, einschließlich der Breite deiner Website und des gewünschten Formats deines Bildes (JPG, PNG oder GIF).
Aber im Allgemeinen solltest du darauf achten, dass deine Bilder nicht zu groß sind – sie sollten nicht mehr als 250 Kilobyte pro Bild betragen. Wenn sie größer sind, kann dies die Ladezeit deiner Website beeinträchtigen. Denke auch daran, Bilder vor dem Hochladen zu komprimieren. Dies kann helfen, die Dateigröße zu reduzieren und die Ladezeit zu verbessern. Eine gute Auflösung für das Web beträgt normalerweise 72 Pixel pro Zoll. Und wenn es um WordPress geht, kannst du verschiedene Plugins verwenden, um den Prozess des Anpassens von Bildgrößen noch einfacher zu machen.
Ich persönlich halte nicht viel davon, Bilder auf Websites im Nachhinein durch Plugins anzupassen. Ich lade die Bilder bereits in der richtigen Größe und Auflösung hoch. So ein Plugin kann allerdings sinnvoll sein, um Bilder anzupassen, die bereits zu groß hochgeladen wurden.

Verabschiede dich von pixelhungrigen Monstern: Tipps zur effektiven Bildgrößenanpassung!
Hast du dich je gefragt, wie groß deine Bilder für deine Website sein sollten?

Es ist ein wichtiger Faktor beim Erstellen einer Website und kann den Unterschied zwischen einem professionellen Look und einem unordentlichen Durcheinander ausmachen. Die Bildgröße hängt von verschiedenen Faktoren ab, einschließlich der Breite deiner Website und des gewünschten Formats deines Bildes (JPG, PNG oder GIF).
Aber im Allgemeinen solltest du darauf achten, dass deine Bilder nicht zu groß sind – sie sollten nicht mehr als 250 Kilobyte pro Bild betragen. Wenn sie größer sind, kann dies die Ladezeit deiner Website beeinträchtigen. Denke auch daran, Bilder vor dem Hochladen zu komprimieren. Dies kann helfen, die Dateigröße zu reduzieren und die Ladezeit zu verbessern. Eine gute Auflösung für das Web beträgt normalerweise 72 Pixel pro Zoll. Und wenn es um WordPress geht, kannst du verschiedene Plugins verwenden, um den Prozess des Anpassens von Bildgrößen noch einfacher zu machen.
Ich persönlich halte nicht viel davon, Bilder auf Websites im Nachhinein durch Plugins anzupassen. Ich lade die Bilder bereits in der richtigen Größe und Auflösung hoch. So ein Plugin kann allerdings sinnvoll sein, um Bilder anzupassen, die bereits zu groß hochgeladen wurden.
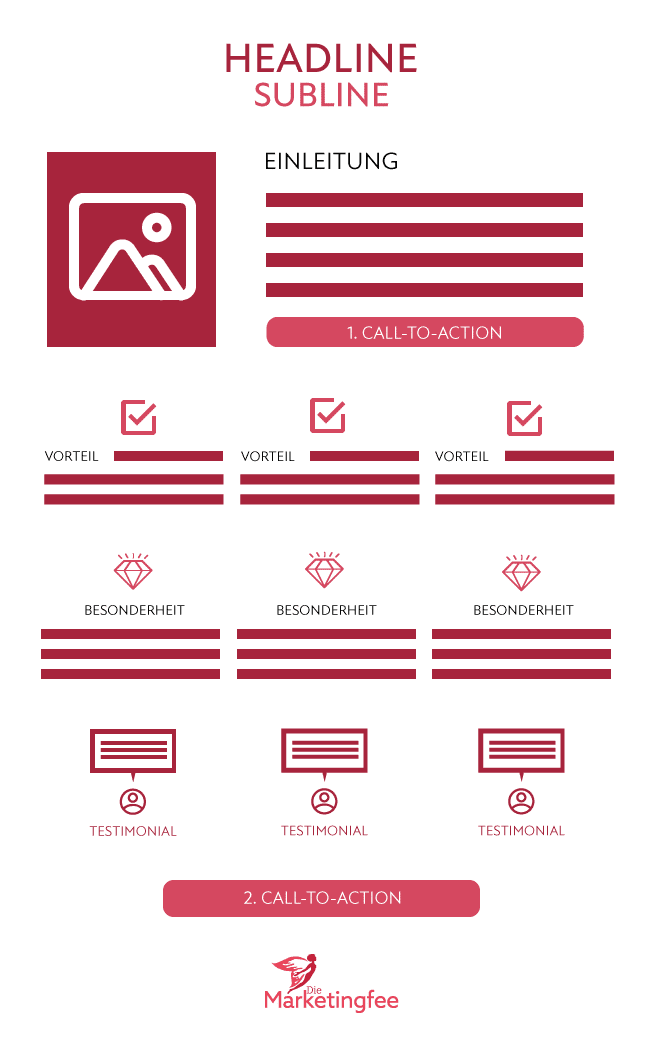
Auf der folgenden Grafik findest du eine Darstellung, welche Größe du auf Websites, wann verwenden solltest:

Webtaugliche Bilder made easy: Wie du sie perfekt abspeicherst!
Okay, also du hast jetzt schon einiges über Bildgrößen für Websites gelernt. Aber wie speicherst du deine Bilder eigentlich richtig fürs Web ab?
Zunächst solltest du das richtige Dateiformat wählen.
JPEG: für hochwertig Fotos und Farbtreue.
PNG: für Fotos, Grafiken und Logos mit einem transparenten Hintergrund. Bei Fotos verwendet man das, wenn ein Teil eines Fotos freigestellt ist.
GIF: für animierte Grafiken
Webformate: WebP für Bilder und SVG für Logos, sind spezielle Web-Formate.
Verwende niemals ein großes Bild mit hoher Auflösung für einen kleinen Platz auf deiner Website – dadurch wird die Dateigröße unnötig groß und die Ladezeit leidet darunter. Überprüfe auch immer die Pixel-Dimensionen des Bildes (Breite x Höhe), um sicherzustellen, dass es nicht größer ist als nötig.
Mein Tipp: Ich gebe euch einen kurzen Einblick, wie ich bei der Vorbereitung für Website-Bildern vorgehe.
- Ich verringere die Auflösung auf 72ppi und passe die Pixelgrößen an.
- Dann passe ich die Pixelgrößen an und speichere das Bild.
- Fall das Bild immer noch mehr als 100 KB hat, lade ich das Bild in das Tool „TinyPNG“ hoch und komprimiere es verlustfrei.
- Zum Schluss wird das Bild in WebP konvertiert. Dazu verwende ich „Convertio“.
Auflösung und Pixelgröße passe ich mittels Photoshop an. Du kannst aber jedes andere Programm dafür verwenden, wie beispielsweise „I love IMG“
Schwere Last oder federleicht? Wie Bilder die Ladezeiten deiner Website beeinflussen
Eine der Auswirkungen von zu großen oder zu kleinen Bildgrößen auf deine Website ist die Ladezeit. Zu große Bilder können dazu führen, dass deine Website langsam lädt, was sowohl für Benutzer als auch für Suchmaschinen frustrierend sein kann. Niemand wartet gerne mehrere Sekunden, bis eine Seite vollständig geladen ist. Laut Studien verlassen Benutzer oft Websites, die länger als 3 Sekunden zum Laden benötigen. Das kann zu einem erheblichen Verlust von Besuchern und potenziellen Kunden führen.
Auf der anderen Seite können zu kleine Bilder auch ein Problem darstellen. Wenn Bilder vergrößert werden, um in bestimmte Bereiche der Website zu passen, können sie pixelig und unscharf erscheinen, was das Gesamterscheinungsbild deiner Website mindert. Dadurch haben Besucher möglicherweise Schwierigkeiten, die Inhalte deiner Seite zu erkennen oder zu lesen, was eine schlechte Benutzererfahrung zur Folge hat.
Es ist also wichtig, die richtige Balance zu finden, um die Ladezeit deiner Website zu optimieren und gleichzeitig eine optimale Benutzererfahrung zu gewährleisten. Die perfekte Bilder-Größe kann dieses Problem lösen und sowohl eine schnelle Ladezeit als auch eine ansprechende Optik bieten. In den nächsten Abschnitten werden wir uns genauer damit befassen, wie du die richtige Größe für deine Bilder ermittelst.
Fazit
Nun ja, es gibt nicht wirklich eine universelle Antwort darauf, welche Bildgröße am besten geeignet ist. Es hängt alles von deiner Website und dem Verwendungszweck des jeweiligen Bildes ab. Wenn du jedoch ein paar Dinge im Hinterkopf behältst – wie zum Beispiel die Auflösung und das Komprimieren von Bildern – kannst du sicherstellen, dass deine Bilder auf der Website großartig aussehen werden.
Und vergiss nicht: Zur Not, hat WordPress auch einige tolle Tools zur Verfügung gestellt, um dir bei der Optimierung deiner Bilder zu helfen!
Die wichtigsten Fragen in Kürze (FAQ)
Wie groß muss die Auflösung eines Bildes für eine Website sein?
Die Größe eines Bildes für eine Website hängt von verschiedenen Faktoren ab. In erster Linie ist es wichtig, dass das Bild eine gute Qualität aufweist und nicht zu pixelig oder unscharf erscheint. Darüber hinaus sollte die Dateigröße des Bildes nicht zu groß sein, da ansonsten die Ladezeit der Website stark beeinträchtigt wird. Empfohlen wird daher eine maximale Dateigröße von 100 KB.
Welche Abmessungen sollten Website-Bilder haben?
In Bezug auf die Abmessungen des Bildes gibt es ebenfalls keine einheitliche Antwort. Es kommt hierbei darauf an, wo das Bild auf der Website platziert werden soll und welche Funktion es erfüllen soll. Für ein Header-Bild beispielsweise bieten sich Abmessungen von 1920 x 1080 Pixeln an, während für ein kleines Vorschaubild Abmessungen von etwa 300 x 300 Pixeln ausreichend sind.
Zusammenfassend lässt sich sagen, dass ein Bild für eine Website einerseits eine gute Qualität aufweisen sollte und andererseits nicht zu groß in der Dateigröße sein sollte. Die genauen Abmessungen des Bildes hängen dabei von dessen Verwendungszweck und Platzierung auf der Website ab.
Welches Bilder-Format eignet sich für Websites?
Für das Hochladen von Bildern auf eine Website gibt es verschiedene Formate, aber die am häufigsten verwendeten sind JPEG, PNG und GIF. JPEG ist ein verlustbehaftetes Format und eignet sich am besten für Fotos. Es kann eine hohe Qualität beibehalten, während die Dateigröße auf ein Minimum reduziert wird. PNG ist ein verlustfreies Format und eignet sich am besten für Grafiken mit klaren Linien oder transparenten Hintergründen. Es bietet eine höhere Qualität als JPEG, hat jedoch auch eine größere Dateigröße. GIF ist ein animiertes Format, das aus einer Sequenz von Bildern besteht. Es hat jedoch eine begrenzte Farbtiefe und eignet sich daher am besten für einfache Animationen oder Grafiken mit wenigen Farben.
Welche Bildgröße eignet sich wofür?
Die beste Bildgröße hängt von verschiedenen Faktoren ab. Wenn das Bild für den Druck gedacht ist, sollte die Auflösung mindestens 300 dpi betragen, um eine gute Druckqualität zu gewährleisten. In diesem Fall ist es ratsam, das Bild in der tatsächlichen Größe des Drucks zu erstellen oder zumindest in einem größeren Format und dann auf die endgültige Größe zu reduzieren.
Wenn das Bild jedoch für den Einsatz im Internet oder auf sozialen Medien gedacht ist, sollte die Dateigröße klein gehalten werden, um schnelle Ladezeiten zu gewährleisten. Eine Größe von 1000 x 1000 Pixeln oder kleiner eignet sich gut für diese Zwecke.
Es ist auch wichtig zu berücksichtigen, wo das Bild verwendet wird. Wenn es beispielsweise als Hintergrundbild auf einer Website verwendet wird, sollte es groß genug sein, um alle Bereiche abzudecken und dabei die Proportionen beizubehalten.
Letztendlich hängt die beste Bildgröße davon ab, wie das Bild verwendet wird und welche Anforderungen an Qualität und Dateigröße gestellt werden.

Noch Fragen? Dann los 🙂
Deine Daten behandle ich selbstverständlich streng vertraulich. Nähere Informationen zur Datenverarbeitung sind in meiner Datenschutzerklärung im Kapitel „Kommunikation“ zu finden.